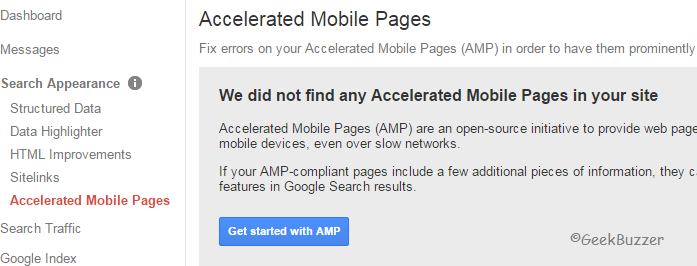
Google Webmaster recently started showing Accelerated Mobile Pages inside Search Appearance. No doubt Google was gatekeeper of AMP project since it’s launch and it’s pushing websites to implement it. Currently News websites and blogs will be more benefited by this.
Accelerated Mobile Page is simply diet or compressed version of html page. It is limited to some defined tags only, No fancy tags allowed. In order to serve web pages faster to mobile devices having 2G or slower internet connection.
It has 3 components :
- Amp html – it’s the compact version of standard html with some restricted tags on it.
- Amp JS – Also called Compact JS. It does not allow 3rd party java script and all JS must be loaded from same origin.
- Amp Cache – After your page is validated by Google Webmasters. Google will store it, Cache it and serve it as CDN (Content Delivery Network).
It is mainly for news and blog websites as of now as with restricted use of 3rd party JavaScript, Inline CSS and compact html we can’t achieve much functionalities. So if you have any other website other than news or blog then you should probably wait for little longer.
So where to start ?
For this you have to maintain two versions of your website pages. One is regular one and other one is amp html version. In order to let Google know about your amp version page, You need to add this tag in head.
<link rel=”amphtml” href=”https://www.geekbuzzer.com/url/to/amp-version.html” />
Change Geekbuzzer with your domain name.
You can find live examples of amp tags on this Appspot link.
- Images : amp-images
- YouTube : amp-youtube
- Twitter : amp-twitter
- Facebook : amp- facebook
So how it makes page loading faster ?
AMP uses preconnect API that provides instant page loading like if we embed some Twitter Card or Facebook Post then it will preconnect and provide the user webpage instantly. Further it will pre render images according to device’s display resolution.
AMP Analytics
You can use analytics in AMP using two ways :
Amp-pixel : Using this method you will only get number of pageviews or hits.
Amp-analytics : Using this you will not only get number of pageviews but along with that you will get user engagement.
Currently AMP Analytics supports Google Analytics, Adobe Analytics, Chartbeat , Comscore, Quantcast & Maybe many more in future.
AMP Ad
Currently AMP ad supports AdSense, AdTech, Dot and Media, Doubleclick, Flite, plista, Smart AdServer, A9, Adform, AdReactor,Yieldmo & Revcontent. Maybe it supports more ad networks in future.
If we have to apply Adsense ads then we simply need to use amp-ad tag and we need to specify Adsense in type attribute.
<amp-ad width=”320″ height=”250″
type=”adsense“
data-ad-client=”ca-pub-****************”
data-ad-slot=”************”>
Configuring WordPress for AMP (Accelerated Mobile Pages)
- After Logging into your WordPress Dashboard, click on Plugins -> Add New .
- Search for “AMP“, then install and activate the plugin. You don’t need to do any settings, Just install it.
- Search for “PageFrog“, then install and activate the plugin. You can change the appearance of your amp page using this plugin.
- Setup Google Analytics by clicking on Analytics in Mobile formats tab on left pane.

- Sign-in and authenticate Pagefrog Plugin with Google Analytics and then chose website you wish to track.

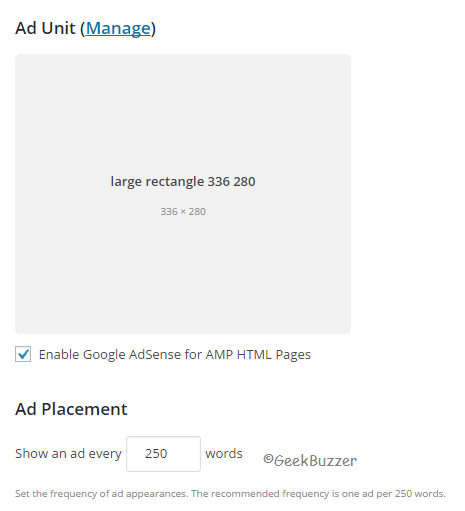
- Setup Google Adsense by clicking on Ads in Mobile formats tab on left pane.

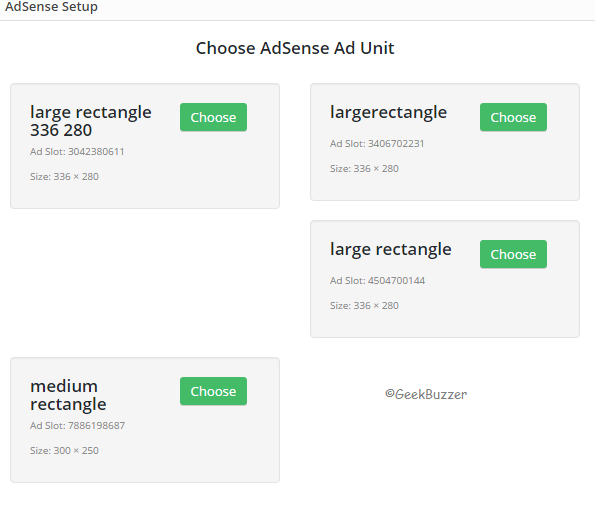
- Sign-in and authenticate Pagefrog Plugin with Google Adsense and then chose ad units you wish to display on your amp html pages.

- Ad unit Large Rectangle (336 × 280) is recommend with default settings of showing ad after 250 words as in new version of this plugin, Author has fixed maximum number of Ads to 3 earlier it was not limited.

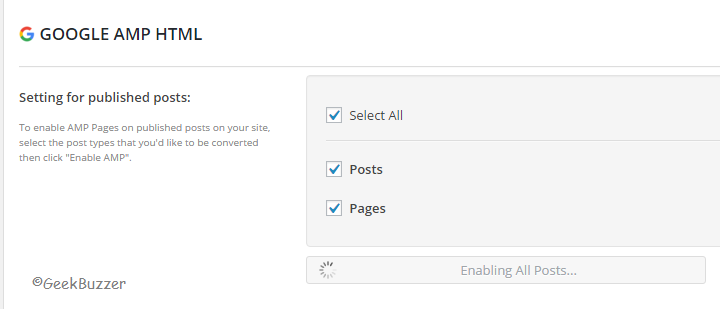
- Click on settings tab of Pagefrog plugin menus and enable amp html for all pages.

- If you are using Yoast SEO Plugin then use Glue Plugin to ensure that AMP plugin uses default Yoast SEO metadata. This Plugin too doesn’t need any kind of settings to be configured, You just need to install it.
- You don’t need to submit your website or put any reconsideration request. Whenever next time Google will crawl your website and it finds it amp friendly then it will surely appear in indexed AMP on Google Webmasters.
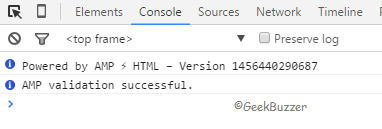
- You can check if your website is validated or not by adding “#development=1” at the end of any URL of your Website in Chrome browser. Then Right click and click on inspect element or Hit Ctrl+Shift+I.

- Head over to console and if there you are able to see “AMP Validation Successful” Then You’re done. That was easy, Isn’t it ?
Aakash Goyal
Latest posts by Aakash Goyal (see all)
- Demystifying Smart Shopping Campaigns - June 15, 2019
- The Definitive Guide to Czech Republic SEO - March 12, 2017
- 13 Best Points to Add in Your Content Marketing Checklist - August 8, 2016




Hey bro o don’t have WordPress blog but i will transfer my blogspot blog to WordPress soon..
bro can i transfer my blog to WordPress without taking host service…please help me
No Bro, you need to take hosting service for WordPress.org but if you are cool with wordpress.com then you can do that without hosting service.
great blog about AMP . actually learned alott also. this was a reader friendly information for me. thankyou
WordPress would be such convenient in making mobile friendly sites, that I didn’t know before. Thanks for sharing this tips.
I have a blog on blogger
how apply this setting on my blog
yes, You can.
Maybe this link could help.